转载请注明出处,谢谢
先说下思路:1.利用Preference存储数据,来记录是否是第一次打开软件
2.利用ViewPager实现几个图片之间的切换,在每一个图片下方用代码画圆圈,圆圈会跟着图片的改变而改变。
3.在最后一张图片。加入button点击事件。进入正式界面。
程序尽管非常easy,可是非常有用。
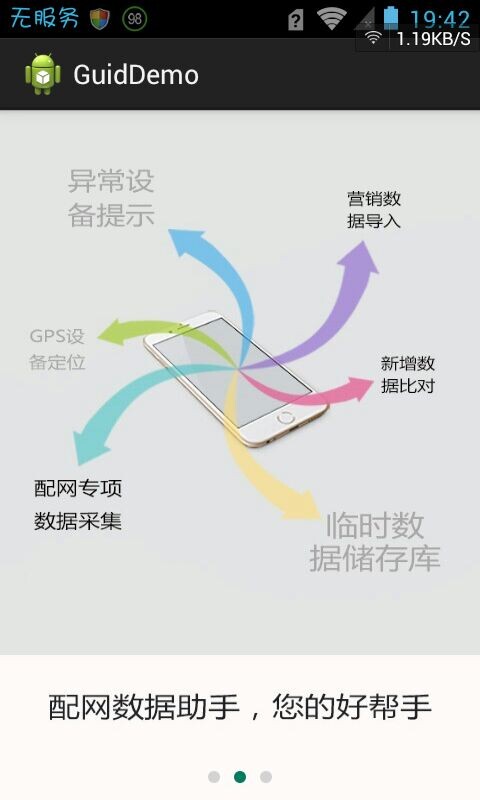
看下效果图:
我们会看到圆圈的点会依据图片改变而改变。
以下開始解说:
首先是activity_main.xml文件
里面有一个viewPager控件和LinearLayout控件,当中LinearLayout是装小圆圈的
接下来是三个pager_layout1.xml。pager_layout2.xml。pager_layout3.xml
我们能够看到前面两个layout就直接是个图片做背景。第三个我仅仅是加了一个透明的button。模仿以下的“马上进入”button。
(在这里,假设你有更好的方法,能够分享一下哈)
接下来是PreferenceUtil类,存储isShow的值
package com.example.guiddemo;import android.content.Context;import android.content.SharedPreferences;public class PreferenceUtil { /** * 是否显示欢迎界面,true表示显示,false表示不显示 */ public static final String SHOW_GUIDE = "showguide"; /** * 保存到Preference */ public static void setBoolean(Context context, String key, boolean value) { // 得到SharedPreferences SharedPreferences preferences = context.getSharedPreferences( "preference", Context.MODE_PRIVATE); SharedPreferences.Editor editor = preferences.edit(); editor.putBoolean(key, value); editor.commit(); } /** * 从Preference取出数据 */ public static boolean getBoolean(Context context, String key) { SharedPreferences preferences = context.getSharedPreferences( "preference", Context.MODE_PRIVATE); // 返回key值,key值默认值是false return preferences.getBoolean(key, false); }} 关于Preference存储和取出数据这些操作,我想我不用多说了吧。 主要功能都是在MainActivity里,我的代码里写了具体的凝视的
package com.example.guiddemo;import java.util.ArrayList;import java.util.List;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.view.Gravity;import android.view.LayoutInflater;import android.view.View;import android.view.View.OnClickListener;import android.view.ViewGroup.LayoutParams;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.TextView;public class MainActivity extends Activity { /** * 是否显示引导界面 */ boolean isShow = false; /** * ViewPager对象 */ private ViewPager mViewPager; /** * 装载小圆圈的LinearLayout */ private LinearLayout indicatorLayout; /** * ViewPager的每个页面集合 */ private List views; /** * ViewPager以下的小圆圈 */ private ImageView[] mImageViews; /** * PagerAdapter对象 */ private MyPagerAdapter myPagerAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 得到Preference存储的isShow数据 isShow = PreferenceUtil.getBoolean(this, PreferenceUtil.SHOW_GUIDE); //isShow=false;调试的时候用的 if (isShow) { initLog(); } else { initView(); } } /** * 进入登录界面 */ private void initLog() { startActivity(new Intent(this, LogActivity.class)); finish(); } /** * 进入引导界面 */ private void initView() { mViewPager = (ViewPager) findViewById(R.id.guide_viewPager); indicatorLayout = (LinearLayout) findViewById(R.id.linearlayout); LayoutInflater inflater = LayoutInflater.from(this); views = new ArrayList (); views.add(inflater.inflate(R.layout.pager_layout1, null)); views.add(inflater.inflate(R.layout.pager_layout2, null)); views.add(inflater.inflate(R.layout.pager_layout3, null)); myPagerAdapter = new MyPagerAdapter(this, views); mImageViews = new ImageView[views.size()]; drawCircl(); mViewPager.setAdapter(myPagerAdapter); mViewPager.setOnPageChangeListener(new GuidePageChangeListener()); } /** * 画圆圈 */ private void drawCircl() { int num = views.size(); for (int i = 0; i < num; i++) { //实例化每个mImageViews[i] mImageViews[i] = new ImageView(this); if (i == 0) { // 默认选中第一张照片,所以将第一个小圆圈变为icon_carousel_02 mImageViews[i].setImageResource(R.drawable.icon_carousel_02); } else { mImageViews[i].setImageResource(R.drawable.icon_carousel_01); } // 给每个小圆圈都设置间隔 mImageViews[i].setPadding(7, 7, 7, 7); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); params.gravity = Gravity.CENTER_VERTICAL; // 让每个小圆圈都在LinearLayout的CENTER_VERTICAL(中间垂直) indicatorLayout.addView(mImageViews[i], params); } } /** * * @author Harry 页面改变监听事件 */ private class GuidePageChangeListener implements OnPageChangeListener { public void onPageScrollStateChanged(int arg0) { } public void onPageScrolled(int arg0, float arg1, int arg2) { } /** * 页面有所改变。假设是当前页面,将小圆圈改为icon_carousel_02。其它页面则改为icon_carousel_01 */ public void onPageSelected(int arg0) { for (int i = 0; i < mImageViews.length; i++) { if (arg0 != i) { mImageViews[i] .setImageResource(R.drawable.icon_carousel_01); } else { mImageViews[arg0] .setImageResource(R.drawable.icon_carousel_02); } } } } class MyPagerAdapter extends PagerAdapter { private List mViews; private Activity mContext; public MyPagerAdapter(Activity context, List views) { this.mViews = views; this.mContext = context; } @Override public int getCount() { return mViews.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getItemPosition(Object object) { return super.getItemPosition(object); } @Override public void destroyItem(View arg0, int arg1, Object arg2) { ((ViewPager) arg0).removeView(mViews.get(arg1)); } /** * 实例化页卡,假设变为最后一页。则获取它的button而且加入点击事件 */ @Override public Object instantiateItem(View arg0, int arg1) { ((ViewPager) arg0).addView(mViews.get(arg1), 0); if (arg1 == mViews.size() - 1) { TextView enterBtn = (TextView) arg0 .findViewById(R.id.guide_enter); enterBtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 将isShow保存为true,并进入登录界面 PreferenceUtil.setBoolean(mContext, PreferenceUtil.SHOW_GUIDE, true); initLog(); } }); } return mViews.get(arg1); } }} 主要代码我就写完了。尽管比較简单。可是却非常有用,希望帮助到大家。 关于ViewPager相关知识,大家能够看这个博客,该博主讲的非常具体
我的demo下载地址:
版权声明:本文博主原创文章,博客,未经同意不得转载。